WEBページ、【読み込みに3秒以上かかると半分が離脱する】問題に真剣に向き合ってみた

マンガ家・イラストレーターのかみじょーひろです。
読み込みに3秒以上かかると読み手の半分が離脱する問題が気になりすぎて、ブログの速度改善チャレンジをしてみました。
まずはこれを見てくれ。
モバイルのランディング ページが完全に読み込まれるまでの平均時間は 22 秒です。しかし、読み込みに 3 秒以上かかるページからは 53% のモバイルサイト訪問者が離れています。これは大きな問題です。
https://developers-jp.googleblog.com/2017/03/new-industry-benchmarks-for-mobile-page-speed.html
bygoogle
薄々気づいていた…。自分のブログめっちゃ重いなって。
twitterに告知入れて確認する時に、自サイトじゃなかったらこれは見ないなと。
それで、どれぐらい重いか確かめてみた。
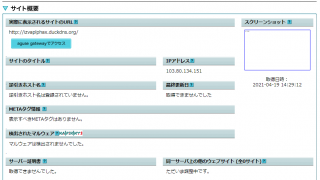
Googleが提供するページの表示速度を測るためのツールです↓
飛んだ先でURLを入れるだけで見れるよ。
PageSpeed Insights – Google Developers
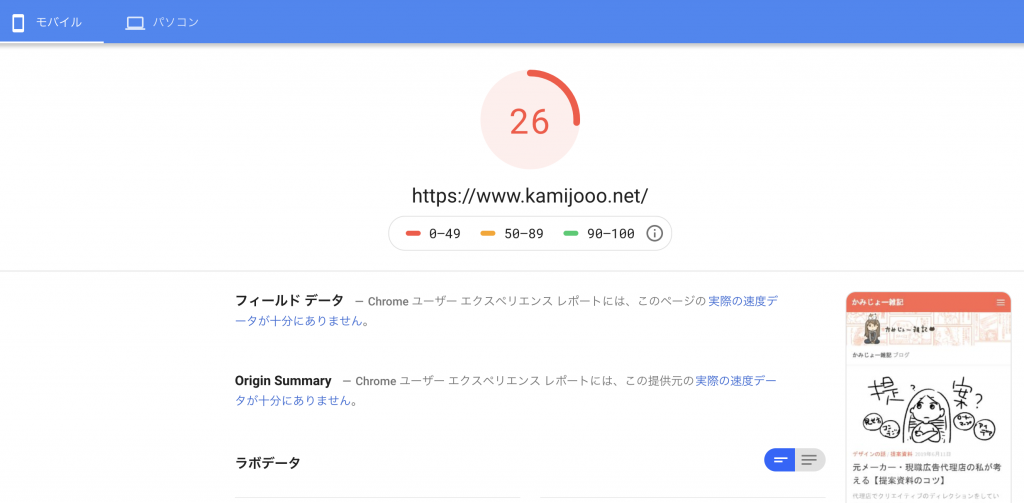
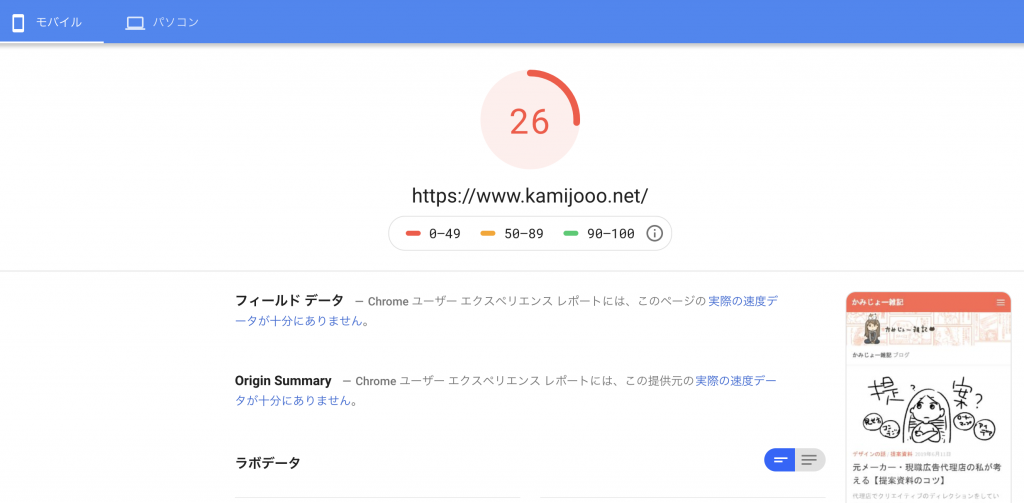
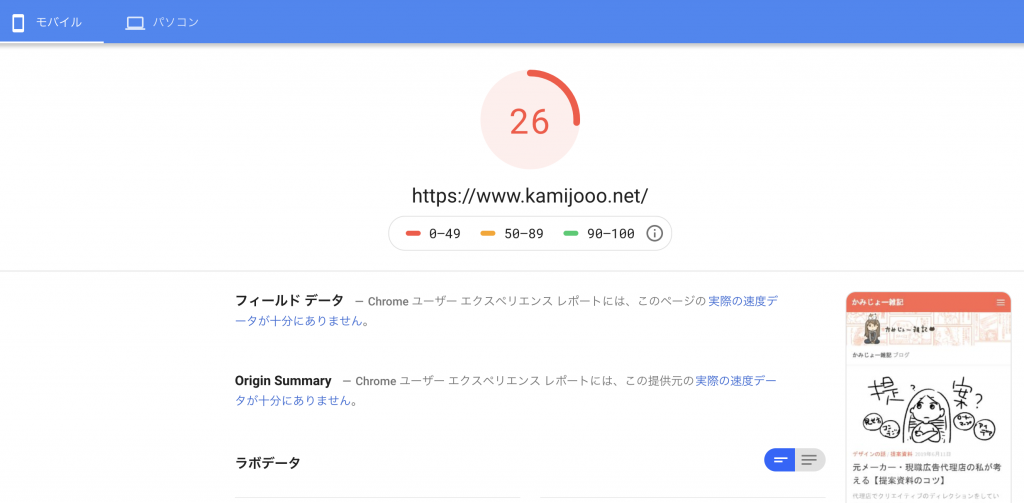
その結果。
26!!



100点満点中26て!!!!!
具体的なスピードのキャプチャ取って置くのを忘れてしまったのですが
めちゃくちゃ読み込みに時間かかってました…。
クライアントに、スピード改善が!UXが!と提案している私のブログがこの有様って結構あかんやつやな…このスピード感なんとかせねば・・・!!
というわけでできることをやってみたのだ。
速度改善、個人でできることは?
サーバのー応答時間の短縮
→一旦無視。笑。
ちょっといいサーバ借りればいいんですが、懐事情もあるので保留^^;
画像をそれぞれ適した形式に。ちゃんと圧縮する。
→これはプラグインを入れて解決。
基本的には書き出しの時にPhotoshopでちゃんとWEB用書き出しして細かく見ればいいのですがね。めんどうなので、tinyping(サイト) 使ったりもします。
WordPressのテーマをとにかく軽いものに
というわけでLuxeritasというテーマに変えました。
もとは、Huemanというテーマを使っていたのですが、いかんせん私には使わない機能が多すぎたのだと思う。
他にもとにかく軽いワードプレステーマとしては色々あったものの”Luxeritas”が日本語でわかりやすかった&初心者向けでなんでもついてるってどこのサイトにもあったので、迷わずに適応させました。



子テーマも合わせてインストールしてます。
それだけで速度これだけ改善!ゴイス!
いらないプラグインを削除
次に、いらないプラグイン、Luxeritasでカバーできている機能を片っ端から削除しました。Luxeritasでが高機能すぎてかゆいところまで手が届きまくるため、不要なプラグインがたくさん
All in one SEOとか、もくじを入れるプラグイン、あとAMP関係も消しました。
配布元サイトさんでおすすめとダメなのをリスト化してくれているのでこちらを参考にしましたよ。
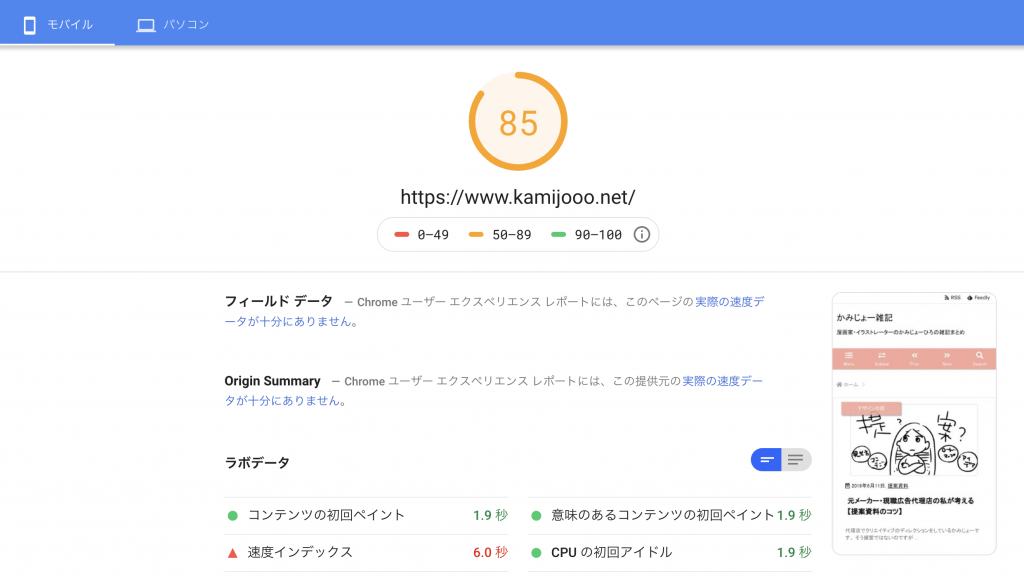
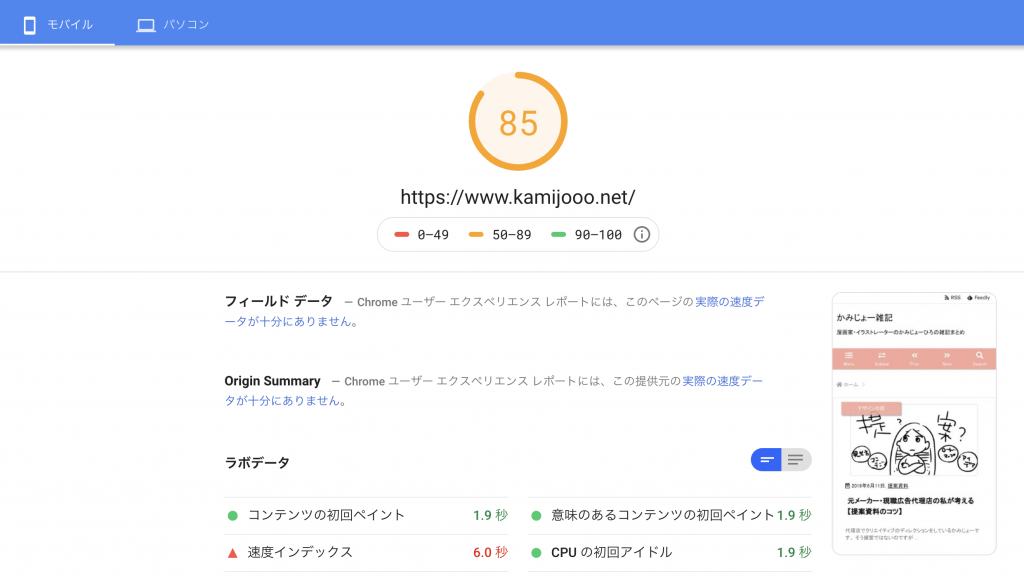
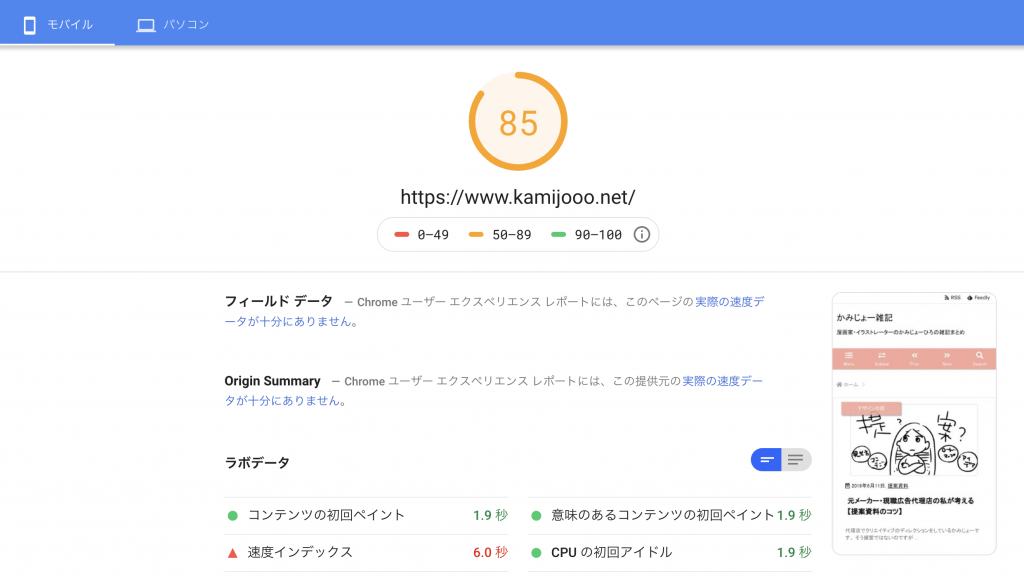
そして、その結果
26から85まで改善!!わーい!!^^



引き続きAMP周りももう少し勉強しつつ速度改善していきたいなと思ってます。
少しはストレスなくブログ見ていただけるようになっていたらいいなと思います。





























ディスカッション
コメント一覧
まだ、コメントがありません